*This article was last updated on 04/09/2023
Thousands of articles online teach you how to speed up your website. Most of them parrot one another. However, many have common points that are correct. If confused by the dozens of things you apparently “must do,” it’s time to consider simplification.
Over the years, I’ve built (and discarded dozens of websites). It’s been a long and challenging learning experience, but website speed optimization is less complex than you imagine. Focus on the five things in this article, and I assure you that you’ll likely score high on any website speed test.
Why Website Speed is Important
Getting content to the top of Google SERPs is an uphill battle. It takes a lot of effort to focus on building the perfect content. However, failing to meet Google web page speed requirements will kill your content faster than almost anything else.
If you aren’t sure why it’s necessary to speed up your website, here’s some food for thought;
Google Hates Slow Websites: Search engines, especially our friend Google, love speedy websites. Faster load times can boost your site’s ranking, making it easier for potential customers or readers to find you.
First Impressions Matter: When someone visits your site, the loading speed is often their first impression of your business or brand. A snappy website says, “We’re professional, efficient, and value your time.” A slow one? Well, not so much.
User Experience is Paramount: Ever tried loading a website on your phone while on the go, only to find it takes ages? Frustrating, right? A fast-loading site ensures a smooth and enjoyable experience for your visitors, keeping them engaged and reducing bounce rates.
Conversion Rates: If you’re running an online store or site where conversions are key, speed can directly impact your bottom line. Studies have shown that even a one-second delay can lead to a 7% conversion reduction. Yikes!
I could go on with many more reasons, but you get the point by now. Additionally, speeding up your website will take initial effort, but not so much down the line. It’s a fix-once-and-then-maintain thing.
5 Most Important Things That Speed Up Your Website
Incidentally, this article was written mainly with WordPress users in mind. It’s one of the most common web content platforms today, so it’ll hit a broader audience. However, some of the points are relevant even for non-WordPress websites.
1. Choose The Right Web Hosting

Web hosting is the foundation for your website. It’s the one factor that you mainly have little control over, except in your choice of hosting company. Most articles will tell you the same thing – start with shared hosting, grow into VPS, and so forth.
However, only some will remind you that the same hosting plans can differ significantly across multiple hosting companies. The problem is that affiliate companies drive the market, so you won’t likely get an honest opinion online.
There are several good hosting options, but I will simplify things and narrow it down to a single brand for you; Cloudways. Of the few websites I still maintain, I run almost all of them off Cloudways. One site still runs on A2 Hsoting, but I’ll be migrating that to Cloudways once my current contract expires.
Why Choose Cloudways?
Cloudways is a Cloud hosting provider that acts as an intermediary between you and Digital Ocean, Amazon Web Services (AWS), and Google Cloud. It simplifies the Cloud hosting experience by providing a user-friendly dashboard – just like shared hosting.
Forget about AWS and Google Cloud, though. Those are powerful but expensive as heck. Instead, choose Digital Ocean and start with their cheapest plan on Cloudways. The plan costs $14/mo, but it’s faster than anything else I’ve seen in the shared hosting (or VPS) space.
2. Use a Professional CDN
CDN stands for Content Delivery Network. It’s a network of strategically placed servers worldwide. Once you join a CDN, your website content gets replicated on those servers, allowing it to load more quickly depending on where your visitors are coming from.
CDNs speed up your website tremendously by reducing latency when transferring data. Take, for example, a web hosting server in London trying to serve a visitor in the US. With a CDN, the content can be loaded from somewhere in the US instead of having data transferred from the UK.
Which CDN to Choose
Speeding up a website with a CDN is common knowledge. However, it’s also essential to choose the proper CDN. Most people opt for Cloudflare since web hosts promote it heavily and they have a free plan.
While I agree that the free tier on Cloudflare is a good start, you can improve speeds more with these two options;
- Upgrade to Cloudflare Automatic Platform Optimization for WordPress. This costs $5/mo and performs much better than the free option.
- Sign up for BunnyCDN. Yes, I know it sounds strange, and I’ll be honest. BunnyCDN could be better. However, it’s also one of the cheapest paid CDN options. I spend around $30 to 50 in Bunny credits each year.
Most other choices are either terrible or too expensive unless you’re running a professional commercial website.
3. Pick a Speed-optimized WordPress Theme
One of the reasons why so many people love WordPress is because of the theme system. It makes things so easy for non-designers to build beautiful websites and blogs. Especially with Gutenberg in the picture nowadays.
However, your chosen theme enormously impacts your website speed. Yes – choosing the wrong theme can absolutely tank your blog performance. It isn’t just about responsiveness, but most themes focus on aesthetics, causing significant speed degradations.
If you don’t know which theme to choose, I recommend selecting GeneratePress. This theme is one of the few built from the ground up to focus on speed and lightweight behavior. It comes in free and paid options, and you can get away with using the free option unless you need lots of hand-holding on your website.
4. Reduce Reliance on Plugins

Another thing many love about WordPress is the plugin system. It helps you add so much functionality to your blogs that anything is possible. However, going overboard with your plugins impacts site performance and poses a security risk.
Just like themes, the quality of a plugin’s code can vary. A poorly coded plugin can hog resources, make unnecessary database queries, or conflict with other plugins, leading to a slower site.
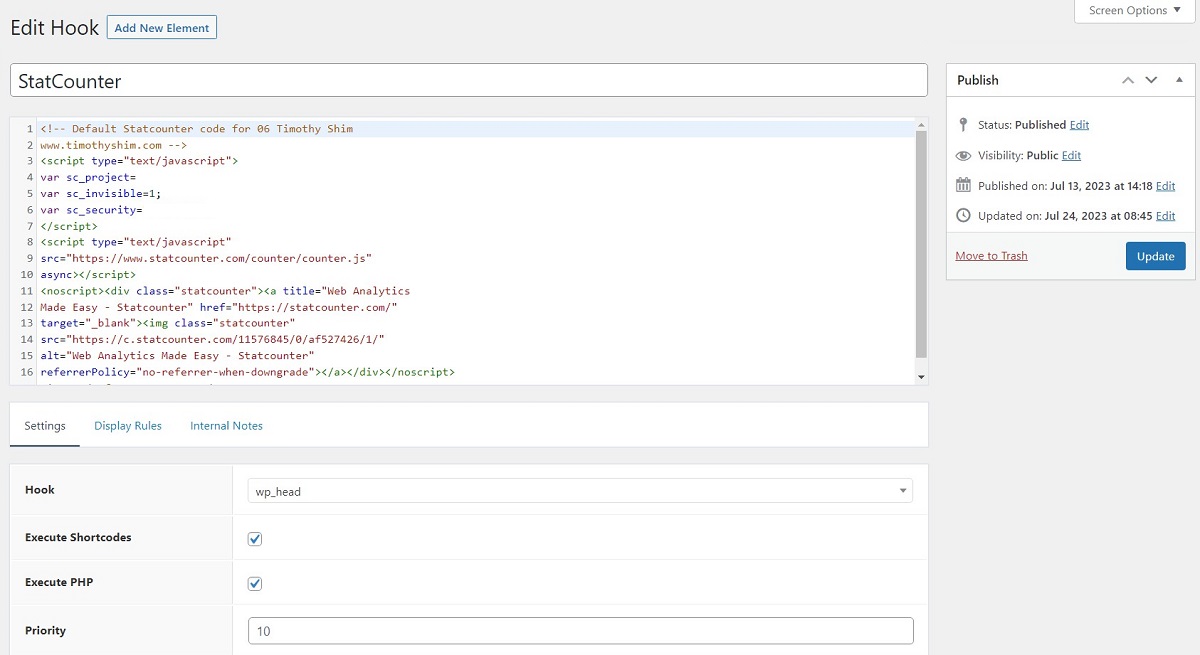
I recommend that, unless necessary, avoid using plugins for minor things. For example, one web service I know of – Statcounter – is straightforward to set up. However, it offers a plugin for those who can’t code. Adding the code is so easy that using the plugin is simply ridiculous.
Remember – Look for an alternative solution before adding a plugin. This is another reason why I recommended the GeneratePress theme above. It offers a ‘hook’ system that lets you cut and paste code and choose where to execute it. It’s a lazy man’s dream come true.
5. Optimize Your Images
Images bring life, color, and emotion to our websites. But, as visually appealing as they are, they can also be the heavyweight champions that slow down your website. That’s why you must always ensure your images are correctly optimized for the best performance.
You can do this in several ways, but using either a caching plugin with built-in image optimization or a dedicated image optimization plugin is the easiest. The latter option will cost some money.
Since most WordPress sites will need a caching plugin, that’s more likely a better solution. I invested in WP Rocket and agree it’s one of the better solutions. However, it’s also expensive.
For those seeking a free option, consider using EWWW Image Optimizer. It’s a pretty good plugin that can do bulk converts and even use next-gen image formats like webp.
Wrapping Up: The Fast Track to a Speedy Site
For those of you thinking that lots of stuff is missing from this article – yes, I agree. There’s so much you can do to speed up your website that it would take ten times the effort listed here.
If you can speed up your website with less effort, that leaves you more time to focus on content. Stick with these five areas I’ve discussed, and I can assure you that your website metrics will show a sufficient speed boost to satisfy Google.
Then, if you really want to improve further, just experiment.
